자프링 학습 회고
이제 날이 살살 풀리는데 올해 여름은 참 더웠다.
6월부터 자프링 공부를 전업으로 진행 했는데, 더운 시기에 실내에서 공부만 해도 됐다는건 감사한 일인 것 같다.
공부한 내용들에 대한 간단정리 및 회고를 작성해본다.
이제 날이 살살 풀리는데 올해 여름은 참 더웠다.
6월부터 자프링 공부를 전업으로 진행 했는데, 더운 시기에 실내에서 공부만 해도 됐다는건 감사한 일인 것 같다.
공부한 내용들에 대한 간단정리 및 회고를 작성해본다.
직접적인 여행기를 작성한 2부이다.
여행에 대한 전반적 참고 사항은 아래 1부 참조!
지난 튀르키예 여행을 다녀왔던 동생과 이번에 상하이 여행을 다녀왔다.
여러 악명으로 인해 여행지로서의 중국은 전혀 고려 해본 적이 없었는데, 동생의 제안과 무비자로 갈 수 있다해서 큰 맘 먹고 다녀왔다.
참고로 중국 무비자 정책은 2025년 12월 31일까지, 무비자 입국했을 때 30일까지 중국에 머물 수 있다고 한다.
그렇게 가깝지만 먼 나라인 중국 상해를 방문한 후기를 남긴다.
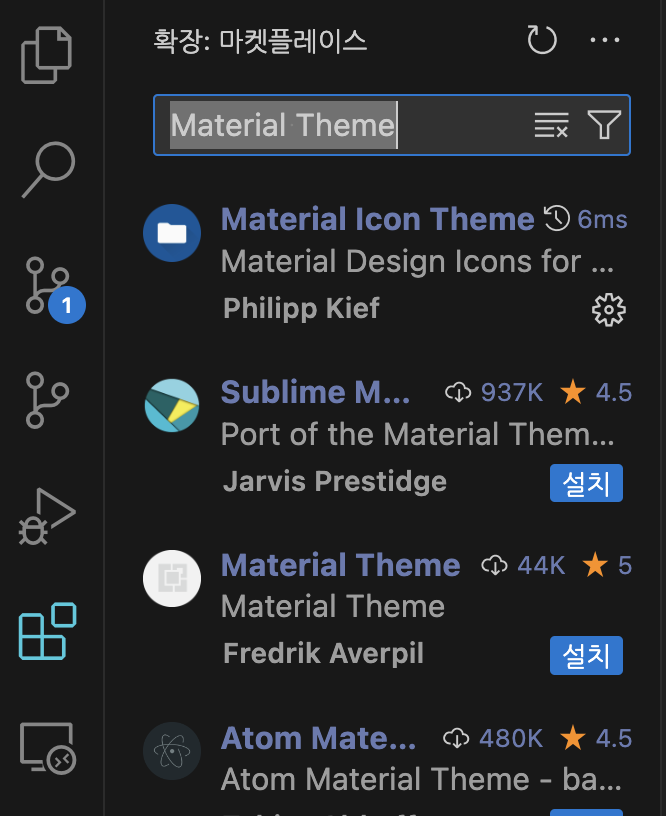
이번주에 발생한 일인데, 갑자기 잘사용하던 Material Theme extension을 vscode가 저절로 삭제했다.
기본 테마는 이미 material theme에 익숙해진 나에게 너무 불편했고, 다시 설치하니 vscode가 또 삭제하더라...?
나중에는 검색해도 안나오더라.

해당 이슈를 해결하는 이야기이다.
항상 그랬겠지만 개발자로 살아남으려면 참 해야할 것, 알아야 할 것이 많다.
새로운 기술, 흥미로운 사이드 프로젝트, 유명 라이브러리의 구현 분석등...
보다보면 나만 뒤처진다는 생각이 들때가 많은데, 학습과 성장에 대해 스트레스를 받는 사람이 나뿐만 아닐 것이다.
사람이 새싹도 아니고 어떻게 성장만 하겠는가!
공부할 시간 내기가 정말 쉽지 않은게 현실이다. 해도 까먹음... ㅠㅠ

사실 이건 방법이 없다... 그냥 해야한다. 한잔해🥂
나는 문제를 풀거나, GeekNews, velog trands, 유명 블로그들의 글들을 읽어보는 식으로 이모저모 살펴본다.
이번 포스팅은 여태 눈팅한 내용들에 대해 얉고 넓게 작성해본다.
정말 간만에 업무 외의 개발을 할일이 있었다.
한 친구가 반복적이고 변경사항이 많은 업무를 개발로 처리할 수 있냐고 물어 본 것이다.
듣다보니 나도 가능한지 궁금해져서 진행하게 되는데...
지난주까지 정말 바쁘게 보냈다.
대략 2년 정도 개발 및 운영된 기존의 코드베이스를 전부 재작성하는 작업을 마무리했고, 친구들과 진행하던 운영체제 공부도 진도를 다 나갔다.
글을 쓸만한 내용은 계속 생기는데 바빴다 보니 또 포스팅을 띄엄띄엄 하게 된다.
시간 날 때 관련된 내용을 포스팅하기로 다짐하면서, 오늘 생긴 주제인 검색에 관한 간단한 포스팅을 작성하겠다.
오늘 정처기 실기 시험을 치고 왔다.
바쁘다보니 포스팅 할 여유가 없었는데, 간략히 작성할 수 있는 내용이라 적어본다.
올 주관식에 합격률도 낮은 편이고, 공부할 시간이 정말 부족해서 합격할 자신이 없었다.
그래서 뭔가 더 하기 싫었던 건지, 시간을 허비하다 막판에 후회하며 공부했는데, 막상 시험 쳐보니 왠걸 생각보다 쉽게 나왔다고 생각했다.
떨어지면 과거의 나를 때리고 싶을 것 같다.
대문은 또승수

본인은 과거에 무역3종(국제무역사 1급, 무역영어 1급, 유통관리사 2급) 자격증을 단기간에 딴 경험이 있다.
그래서 자격증을 따는 것과 해당 영역을 잘 아는건 다르다고 생각한��다.
그럼에도 관련 공부를 개인적으로 계속 해왔다보다 자격증을 취득했다가 더 근거 있는 서술같아,
5월 3일에 2회차 필기 빈자리 신청기간에 신청했고 12일에 시험을 치고 왔다.